ホームページ 見やすい色

見やすいサイトを作るときに最低限チェックしたい6項目 Ux Milk

配色は難しくない プレゼンスライドでの色の使い方

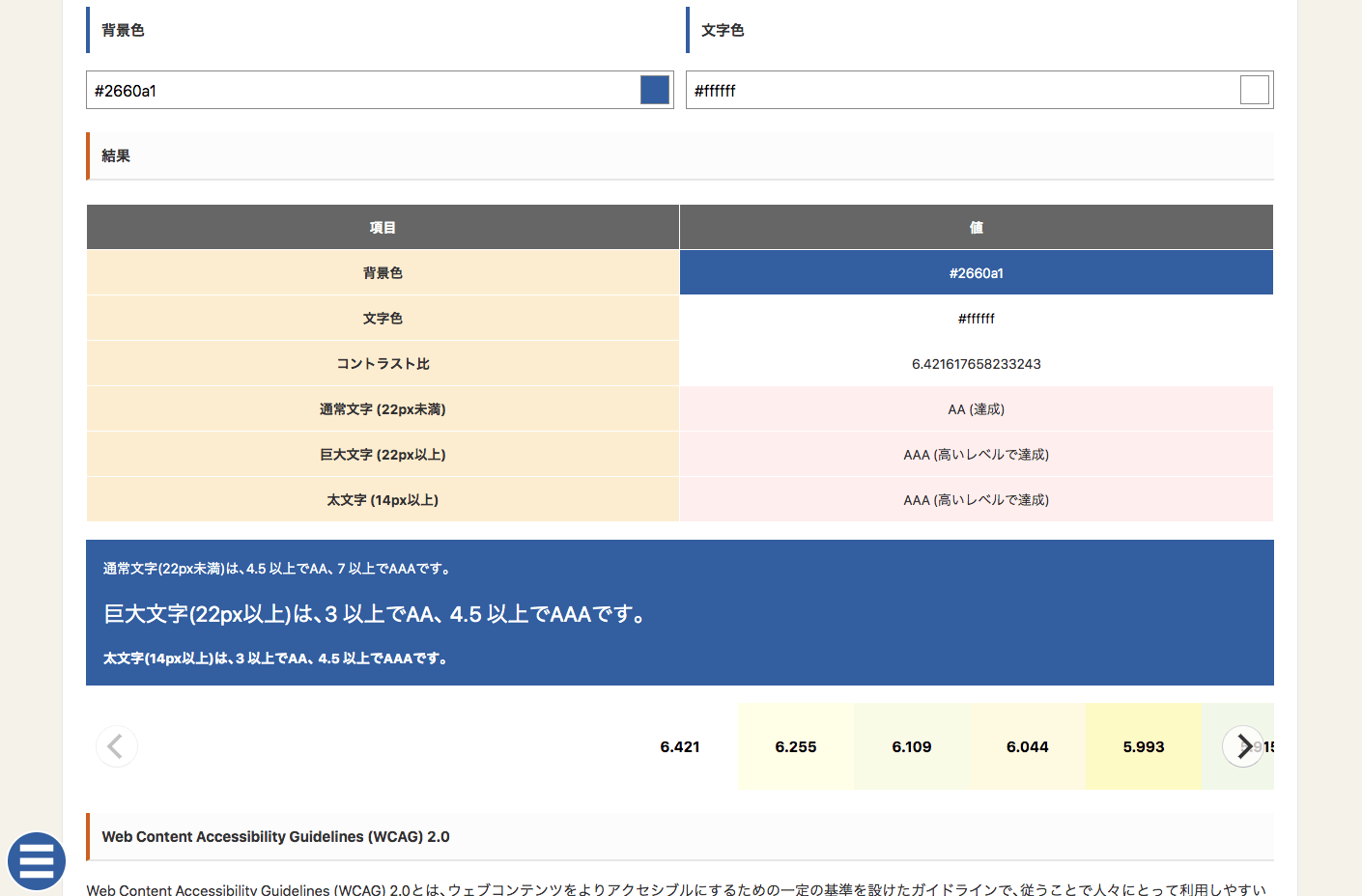
色のバリアフリーを考慮したサイト作りのためのツール Tech Dig

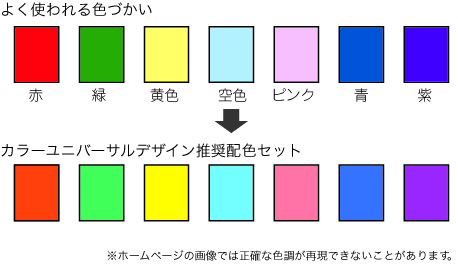
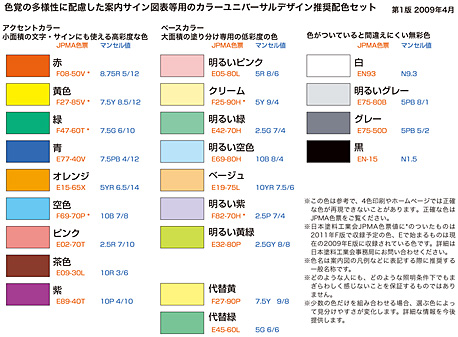
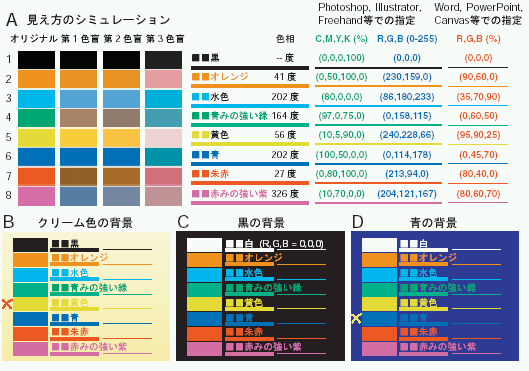
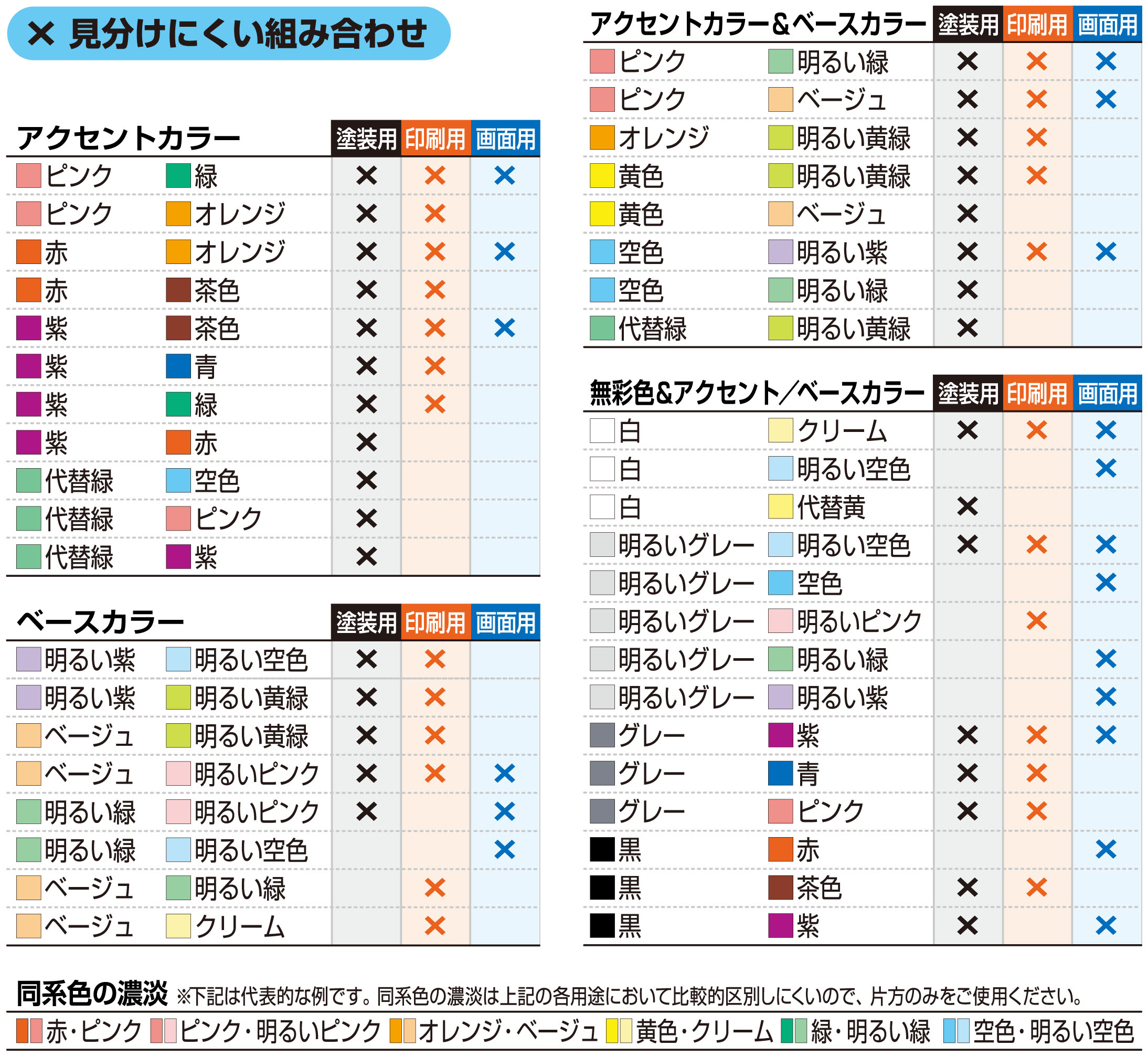
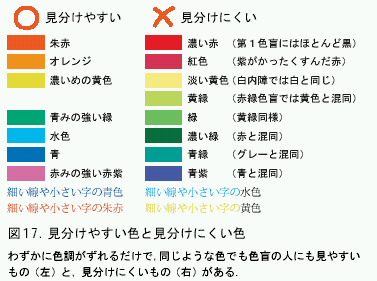
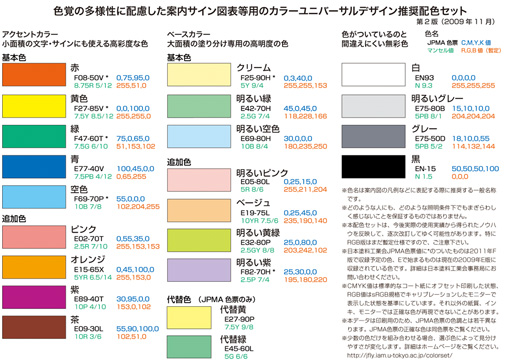
カラーユニバーサルデザイン推奨配色セット
配色

オシャレなサイトは色使いが違う サイトのカラーリングのヒント 成果につながるwebスキルアッププログラム
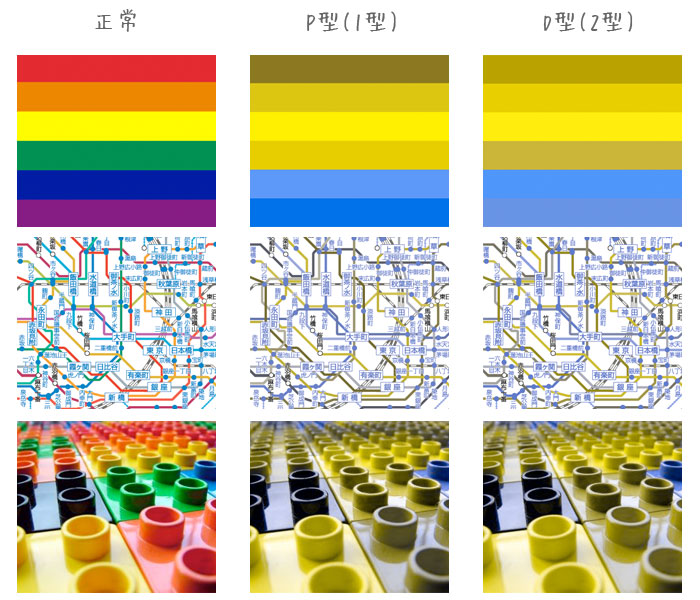
みんなが見やすい 色環境 学校に.

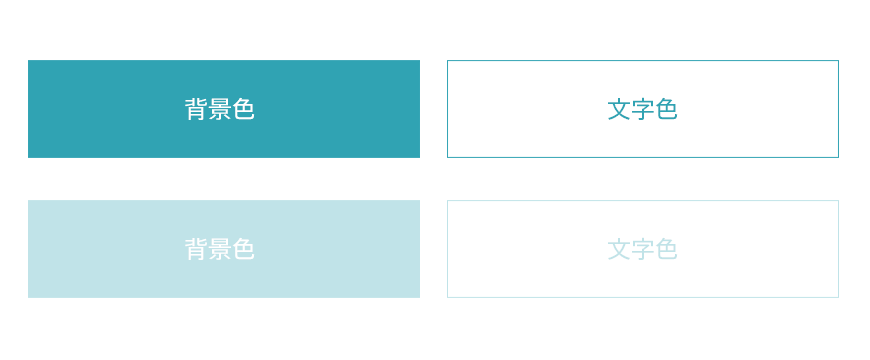
ホームページ 見やすい色. ホームページ制作、見やすいデザインのコツ WEBコンサルティング WEBマーケティング デザイン ホームページ制作 今回はホームページ制作を行う上で「内容が分かりやすく見やすいデザイン制作」をするためのちょっとしたコツをご紹介し. 派手なページを作ることが目標ではありません。 見やすいホームページを作れば、人が集まります。 そのためには見やすい配色、分かり易いページ構成が重要です。 読み手の視点でホームページを作りましょう。 色の基本 色の種類はたくさんありますね。. まず 読んで貰うためのポイントとして ぱっと見て解りやす く 長く見ていても読み疲れない雰囲気を心がけましょう。 見やすい文字色と背景色を考える.
ホームページのイメージを決める上で大切な「配色」。 「素人だけど、プロっぽい洗練された配色にしたい!」 そうお考えの方も多いはず! そこで今回は抑えておきたいホームページ配色に関する基本知識と、便利なカラーコードツールについてご紹介したいと思います。. 読みやすい文字色、クリックされやすいリンク色・文字装飾は? 16年1月7日 / 最終更新日 :. 「 カラフル=見やすいということではない 」ということですね。 しかし、どうしても使いたいのであれば「 見やすい色を使うことが大事 」だと思います。 是非、皆様も見やすい・読みやすい文字色を使って書いて下さい。.
「伝わりやすいレイアウトの法則を知っておく」のページをまとめました。 ブログを書くのが苦手な方、反応が無くてやる気の起きない方は、 是非参考にして伝わるブログを書いてみませんか。 …. 今表示しているWEBページなどについて、色弱の人にも見やすいCUDの考えに沿った色使いになっているかどうか、ちょっと確認したい場合もあるでしょう。 Adobe® Photoshop®を持っていれば簡易的に手早く確認できます。 見え方も色々な種類があるので、誰でも見やすい色使いにしておく. 見やすい ホームページ 色 ホームページ制作やデザイン制作と切っても切れない関係の配色を、基礎知識を交え.
19年4月7日 森北博子 アメブロ・CSS編 ブログから集客している方の中には、アメブロのデザインを、オリジナルなものにカスタマイズしている人が多くいると思い.

カラーユニバーサルデザイン 推奨配色セット

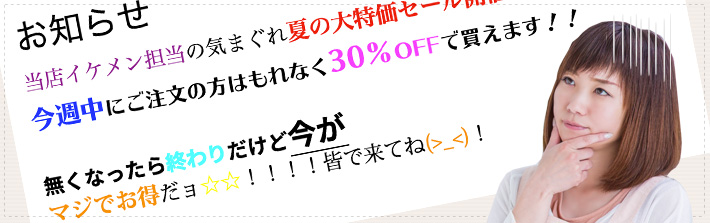
印象が0 アップ 閲覧者にとって見やすい お知らせ ページとは Amsニュース

カラーバリアフリーサービス Udcolor Gateシステムズ株式会社

スマートフォン集客サービス 名古屋のweb ホームページ制作 運営 企画作成はアババイへ

Uiのデザインはちょっとしたことで印象が大きく変わる 背景に適した色の選び方 コリス

カラーユニバーサルデザイン推奨配色セット
配色

スマホの画面でも見やすい スマートフォン対策が施されたホームページ7例をご紹介 紫電改web

カラー配色で迷わない シーン別配色見本32パターン Web制作会社スタイル
Q Tbn 3aand9gcstabbpyejh7gxrm5iurywct26bqmesgzhddsf3t6f9axkkyups Usqp Cau
配色

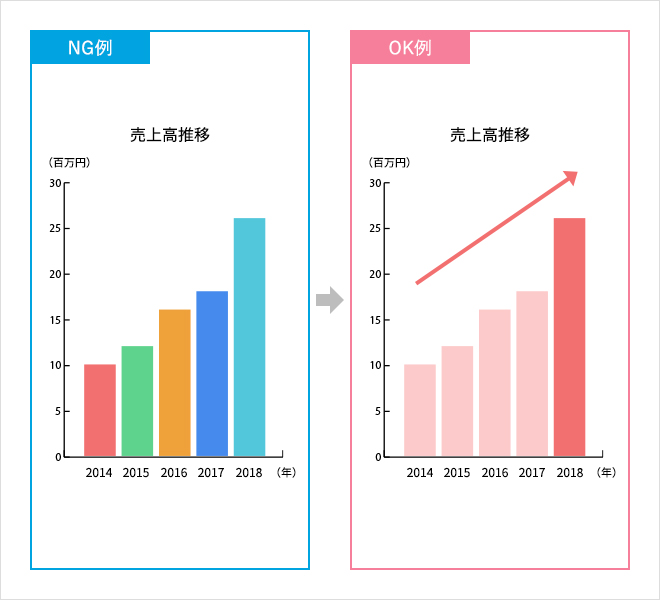
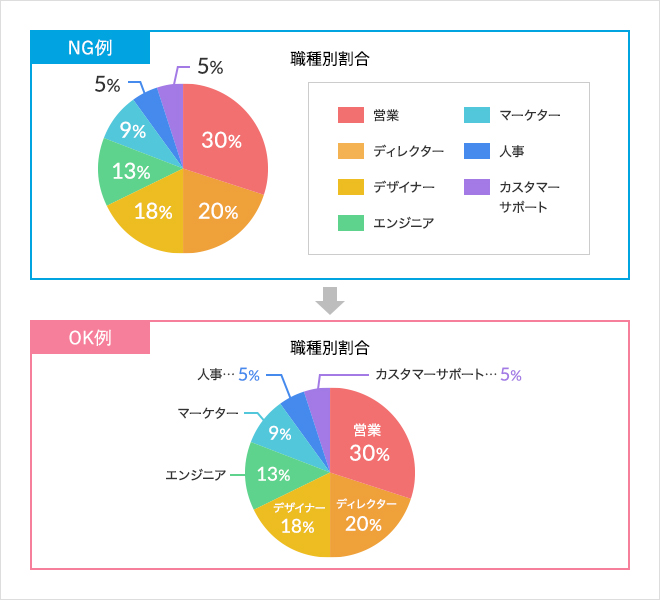
色の組み合わせ方を身につけよう 棒グラフや円グラフなど データをビジュアル化した際に効果的な配色 コリス

水中で一番 見えやすい色 見えにくい色 はあの色 ジギング魂

Webアクセシビリティに配慮したホームページづくり お役立ち情報 ホームページ制作 埼玉 デジタルベリーの埼玉ホームページ制作サービス

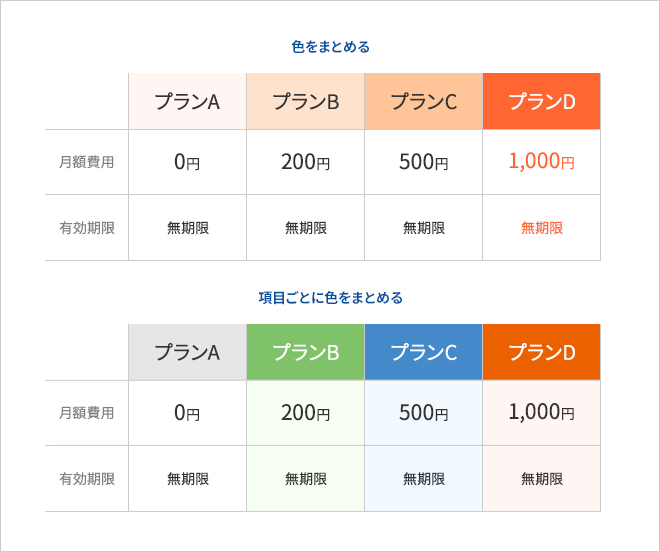
基本のポイントをおさえて 見やすい表を作ろう ホームページ制作 Webサイト更新システム サイト職人cms

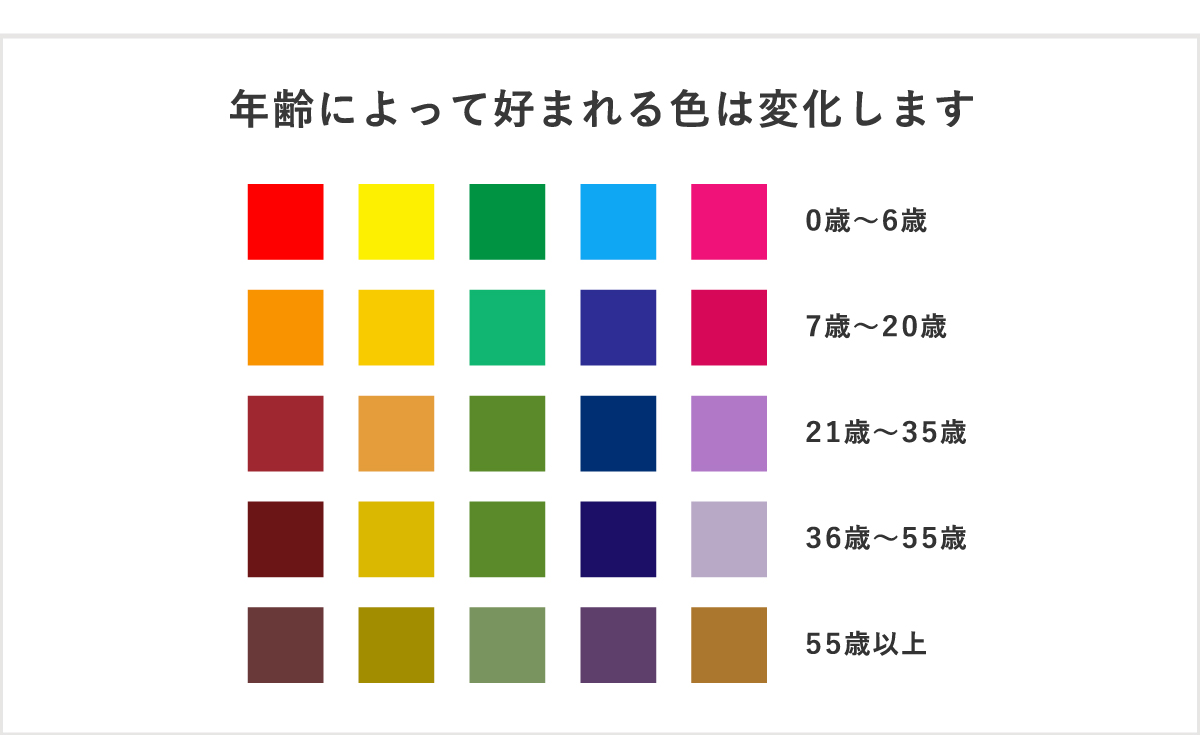
ターゲットに合わせた配色をしよう ドコドア

色盲の人にもわかるバリアフリープレゼンテーション法

病院サイトで最も多い色の組み合わせを調べてみた 配色の基本知識と色が与える心理的影響 ビジネスとit活用に役立つ情報

Webデザインで押さえるべき配色 ベース メイン アクセント の基本 3つのカラー Blog 株式会社エムハンド M Hand Inc

ホームページ作成 鳥 みんぐ業務サイト
配色

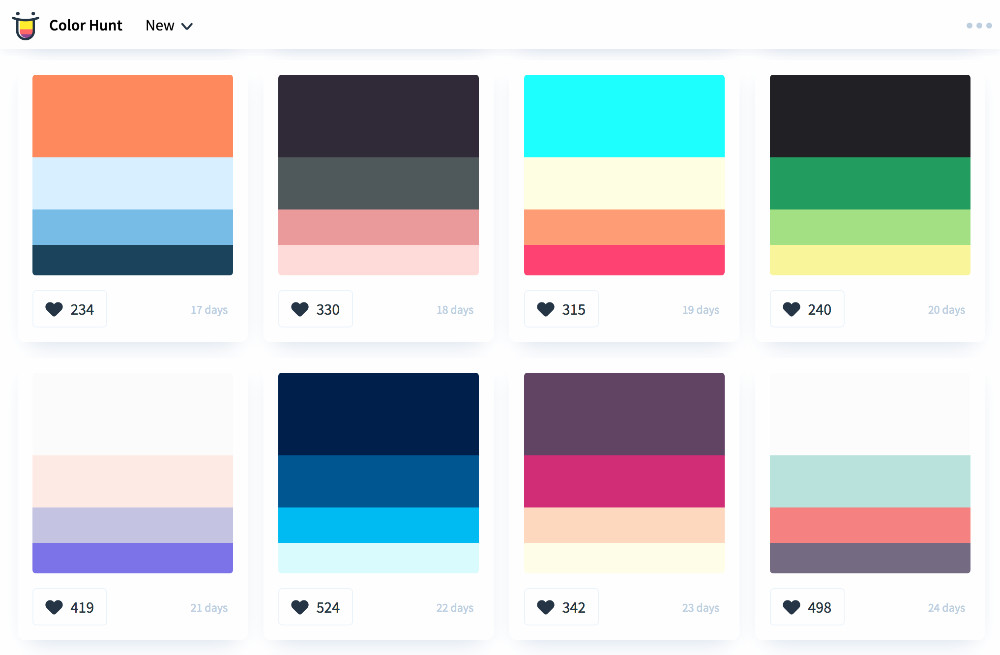
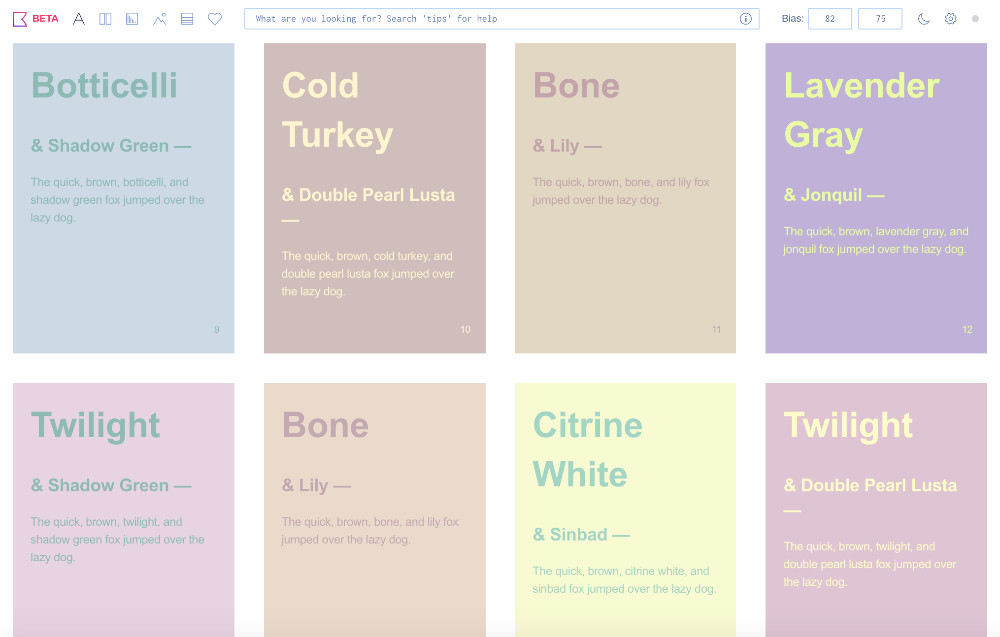
配色パターンの色見本 参考にしたい色の組み合わせ確認ツール Goody
Q Tbn 3aand9gcrzsthdkdnxyuz5r9xhxiqbevqz6k3vwglh Bal3otvu36boze8 Usqp Cau

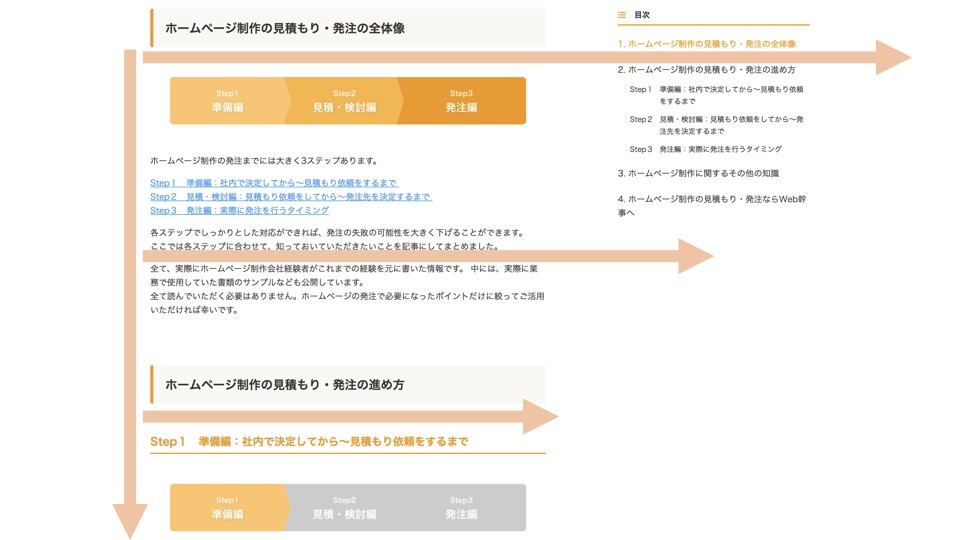
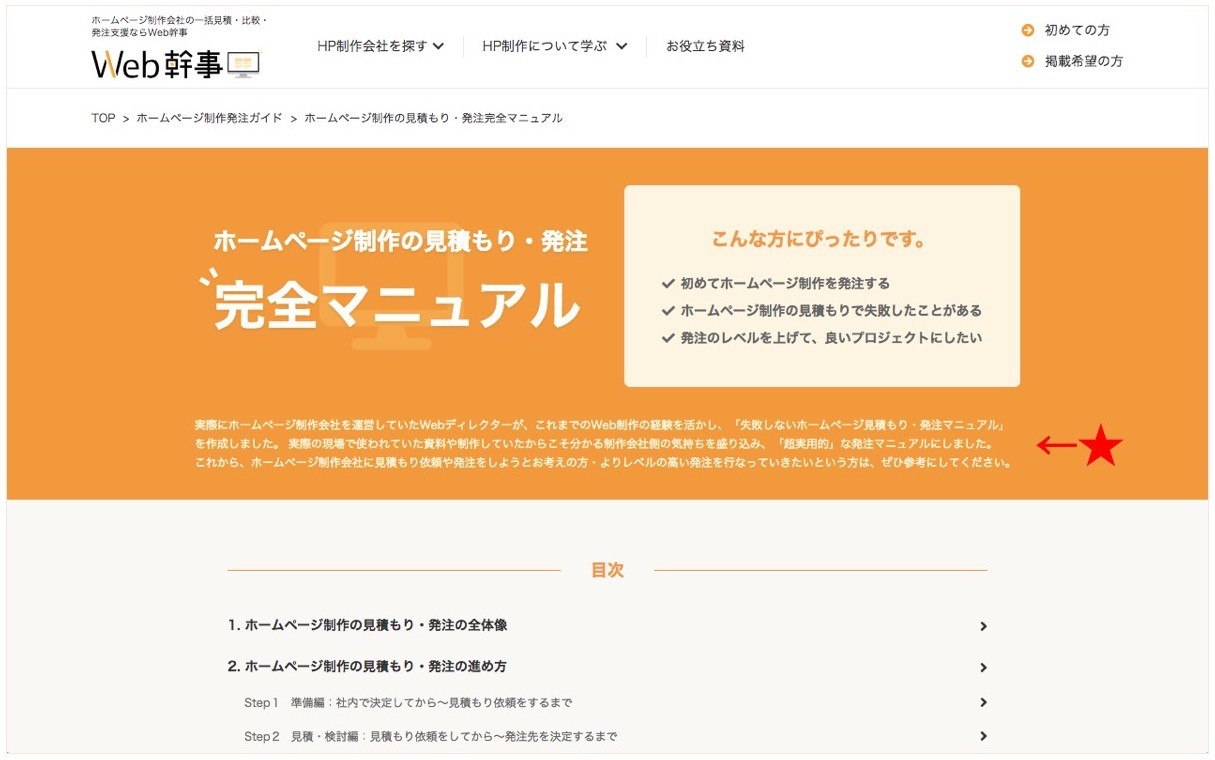
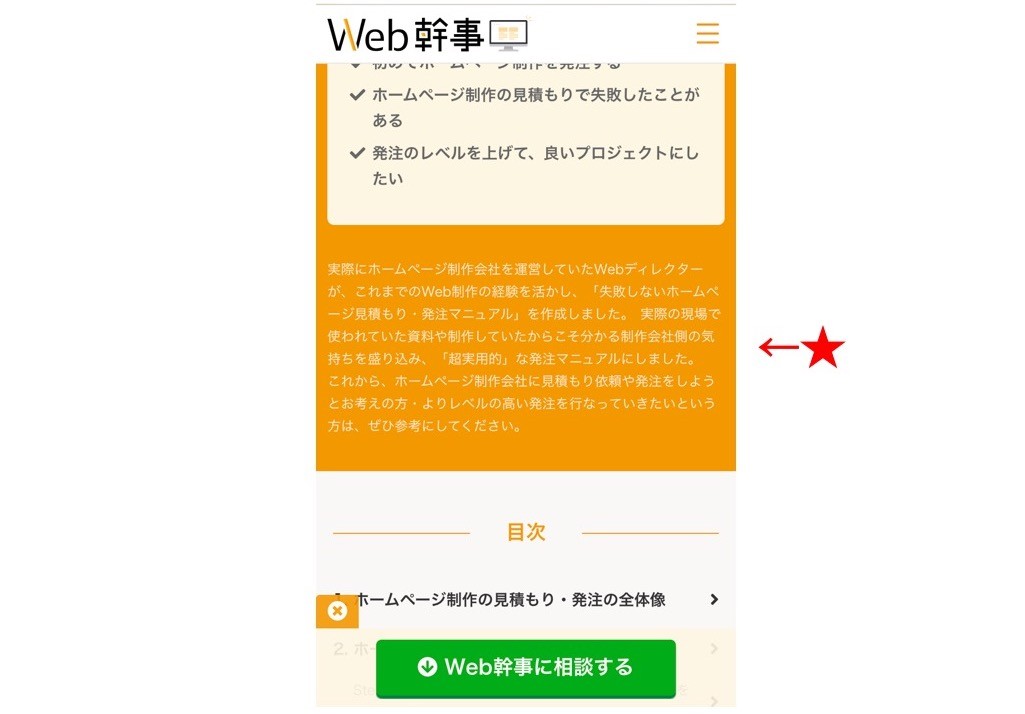
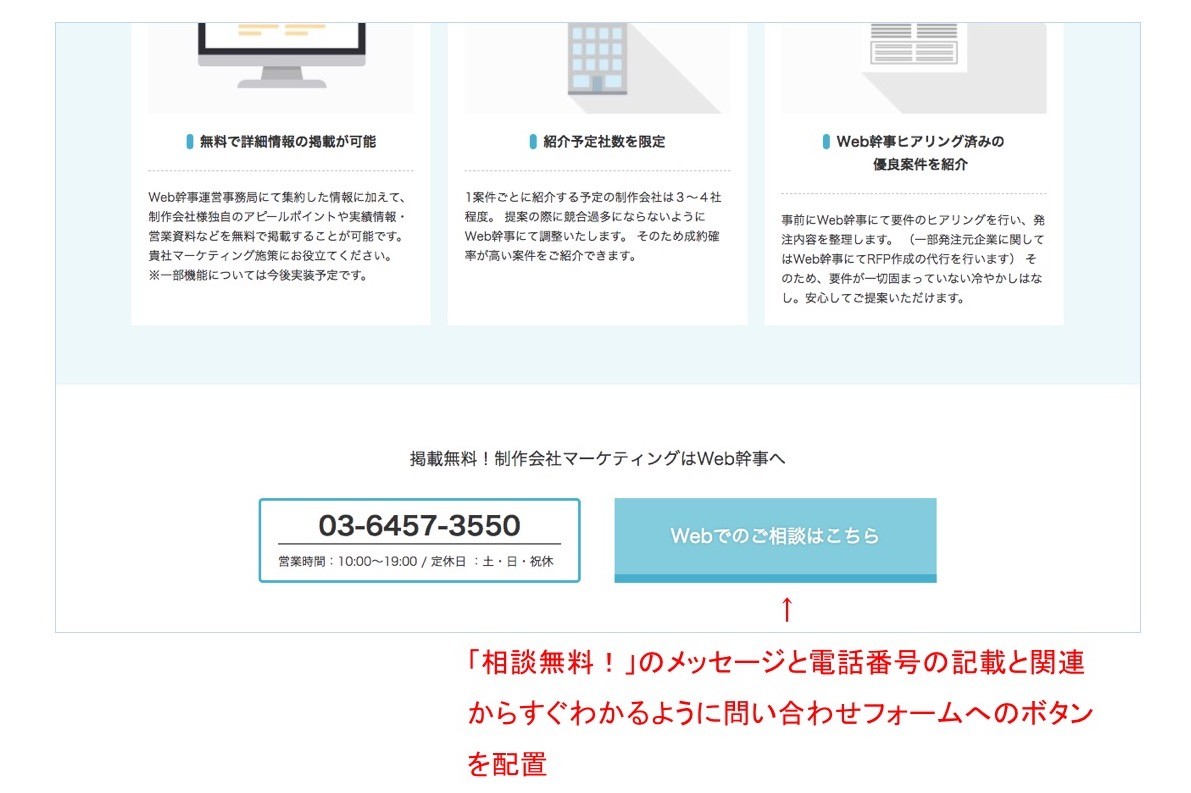
誰でも実践できる 見やすいホームページを作るための11のポイント 年最新版 Web幹事
ホームページを ちゃんと読んで もらう2つのポイント 色が与える印象 と 見せる文字 あなたのホームページを 読んで もらおう 全6回 Web担当者forum

千代田区ホームページ このサイトの使い方

オシャレなサイトは色使いが違う サイトのカラーリングのヒント 成果につながるwebスキルアッププログラム

見やすいグラフを作ろう 基本のポイント4つ ホームページ制作 Webサイト更新システム サイト職人cms

企業のホームページ担当者必見 見やすいサイト作りの為の基本ルール Webマーケティングユニットmusubu 結ぶ 公式サイト

カラーユニバーサルデザインガイド 色使いの手法について紹介します 福島県ホームページ

ターゲットに合わせた配色をしよう ドコドア

誰でも実践できる 見やすいホームページを作るための11のポイント 年最新版 Web幹事
配色

配色パターンの色見本 参考にしたい色の組み合わせ確認ツール Goody
配色

色による 見やすさ のデザイン Dwango Creators Blog ドワンゴクリエイターズブログ

見やすいホームページは必ず守っているデザインの法則 株式会社ハタフル

素人でもプロ並みの配色ができるデザインパターン参考サイト21選 Codecampus

綾瀬市のホームページ 見やすいですか 綾瀬市議 上田博之のあやせタウンwebニュース ブログ版

ホームページやチラシのカラーコーディネートに役立つフリーソフト Colorselector 日南商工会議所ブログ

見やすいホームページの色使いとは 色の初心者が気を付けたい3つのポイント アフェクションサポート福岡ブログ ひとり起業家専門webの分からないをサポート

その色のコントラストほんとに見やすい ホームページの色を今一度見直しましょう ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

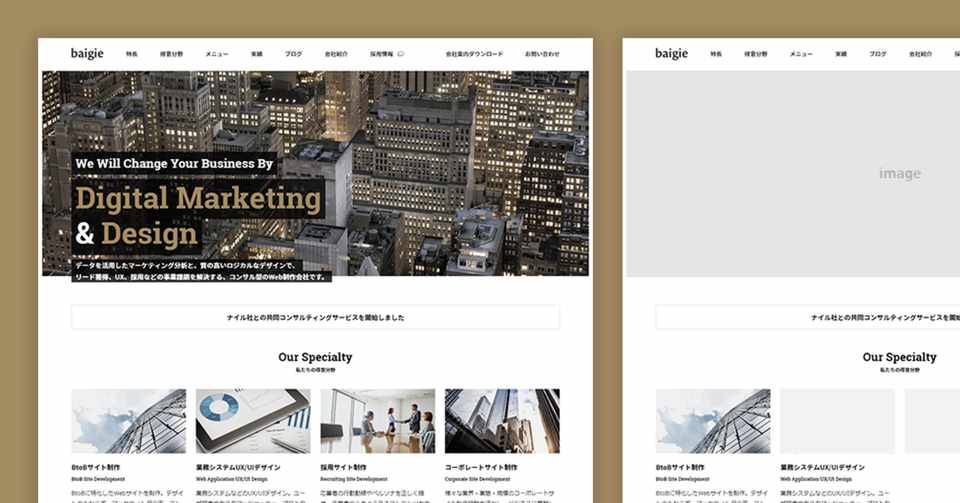
デザイナーがwebサイトを模写する際に見るべき8つの学習ポイント Tomoyuki Arasuna Note

誰でも実践できる 見やすいホームページを作るための11のポイント 年最新版 Web幹事

実例で納得 見やすいサイトに共通するデザインの法則 成果につながるwebスキルアッププログラム

見やすい色と見にくい色の差はなにか 色の三属性

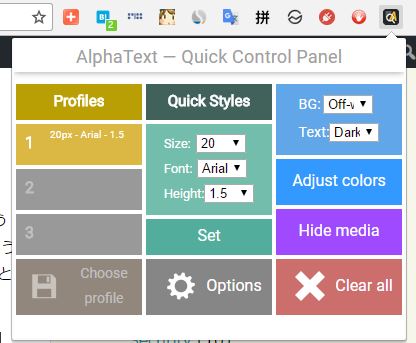
Chrome で Web 上のテキストを見やすくする拡張機能 Alphatext Lonely Mobiler

誰でも実践できる 見やすいホームページを作るための11のポイント 年最新版 Web幹事

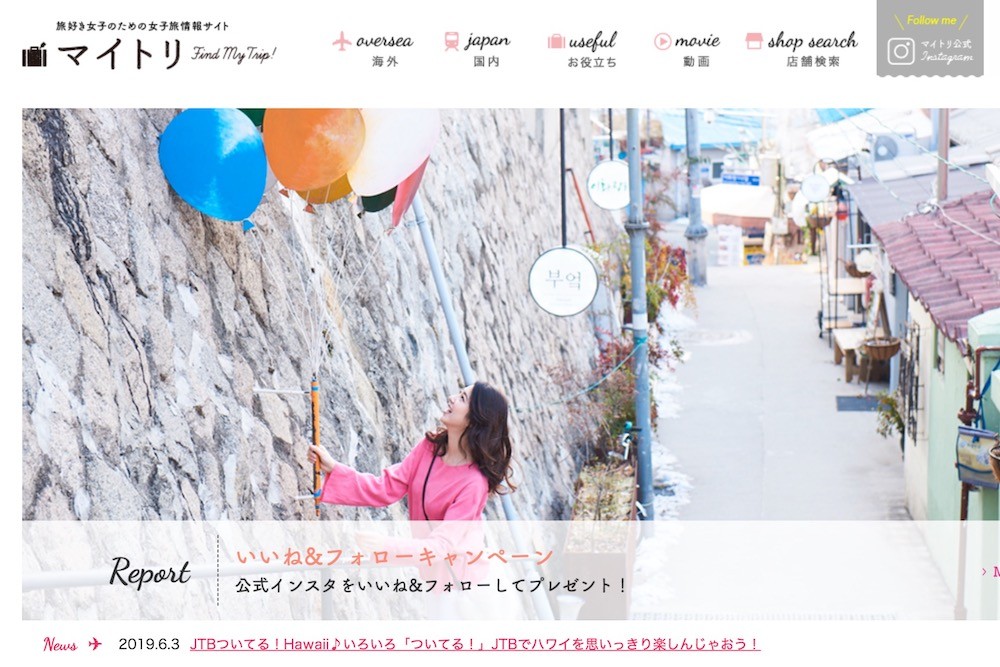
現役女性デザイナーが解説 女性向けサイトデザインの参考事例と注意点 年最新版 Web幹事

カラーユニバーサルデザイン推奨配色セット

株式会社オレンジシステム Blog Archive ホームページをスマホやタブレットの小さい画面でも見やすくしませんか
配色

シニアに効くデザイン シニアにとっての 見やすさ わかりやすさ を追求 シニアマーケティング研究室 株式会社日本spセンター

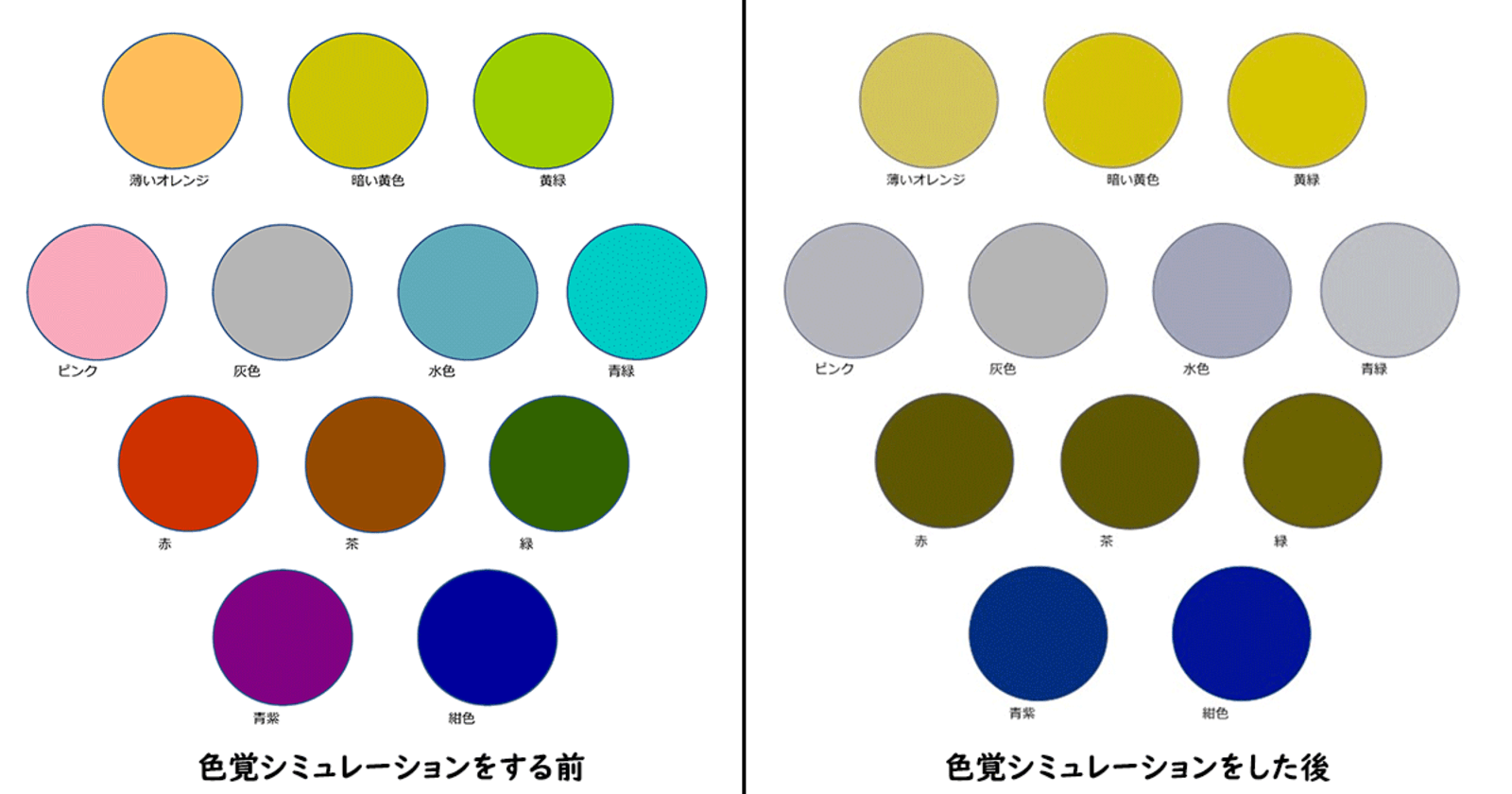
日本人男性人に1人いると言われる 色弱 わかりやすい 色 の使い方とは イベント セミナー Web担当者forum

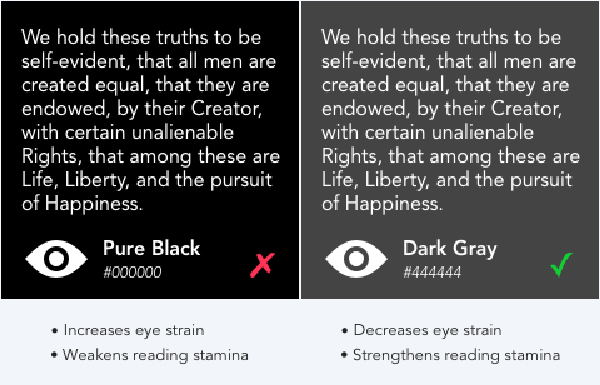
テキストや背景色に 濃い黒 を使うべきではない理由 ユーザーの可読性を落とすかも Seleqt セレキュト

カラー配色で迷わない シーン別配色見本32パターン Web制作会社スタイル

誰でも実践できる 見やすいホームページを作るための11のポイント 年最新版 Web幹事

レスポンシブも対応 綺麗で見やすい表のデザイン11個 Html Css Seo対策なら株式会社ペコプラ

色覚の多様性と視覚バリアフリーなプレゼンテーション 第3回 すべての人に見やすくするためには どのように配慮すればよいか

ホームページデザインに欠かせない 色 の考え方 選び方のポイント あきばれホームページ作成大学

ホームページデザインのコツ 3つのポイントと参考サイト10選 Zeroラボ コンテンツマーケティング Lpo対策

年版 もう配色デザインには迷わない すごい無料カラーパレットツール66個まとめ Photoshopvip
Q Tbn 3aand9gcte1 Lf Dyq463iku3zwwlifvdg8c3m3l3o55k7aw Usqp Cau

ブログの文字色は黒じゃダメ 大手サイトの文字色比較 Iscle イズクル

Jpg
配色

シニアに効くデザイン シニアにとっての 見やすさ わかりやすさ を追求 シニアマーケティング研究室 株式会社日本spセンター

素人でもプロ並みの配色ができるデザインパターン参考サイト21選 Codecampus

配色は難しくない プレゼンスライドでの色の使い方

高齢者のためのウェブデザイン8つのポイント Tips Boel Inc ボエル

見やすいホームページの色使いとは 色の初心者が気を付けたい3つのポイント アフェクションサポート福岡ブログ ひとり起業家専門webの分からないをサポート

カラーバリアフリーサービス Udcolor Gateシステムズ株式会社

オシャレなサイトは色使いが違う サイトのカラーリングのヒント 成果につながるwebスキルアッププログラム

年版 もう配色デザインには迷わない すごい無料カラーパレットツール66個まとめ Photoshopvip

見やすい色の性質について考えよう ホームページ制作 Webサイト更新システム サイト職人cms
配色

誰でも実践できる 見やすいホームページを作るための11のポイント 年最新版 Web幹事
Q Tbn 3aand9gcspqvzyj8ujmtj4mlxvti1z81mzh Dugfyciymeuo4plqilqjn Usqp Cau

見やすいグラフを作ろう 基本のポイント4つ ホームページ制作 Webサイト更新システム サイト職人cms

その色のコントラストほんとに見やすい ホームページの色を今一度見直しましょう ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ
配色

年版 もう配色デザインには迷わない すごい無料カラーパレットツール66個まとめ Photoshopvip

Jpg

綺麗にまとめる おしゃれに崩す ホームページ制作でおすすめのレイアウト3選 ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ

カラーユニバーサルデザイン 推奨配色セット

見やすいホームページにするには 簡単にできるユーザビリティ改善 9選

カラーユニバーサルデザインガイド 色使いの手法について紹介します 福島県ホームページ

ホームページリニューアル 色で選べる振袖カタログ ルーコ
図書館ホームページがモバイル端末で見やすくなりました 11月21日 大阪市立図書館

色覚障がい者に配慮したwebサイトの作り方 Webクリエイターボックス

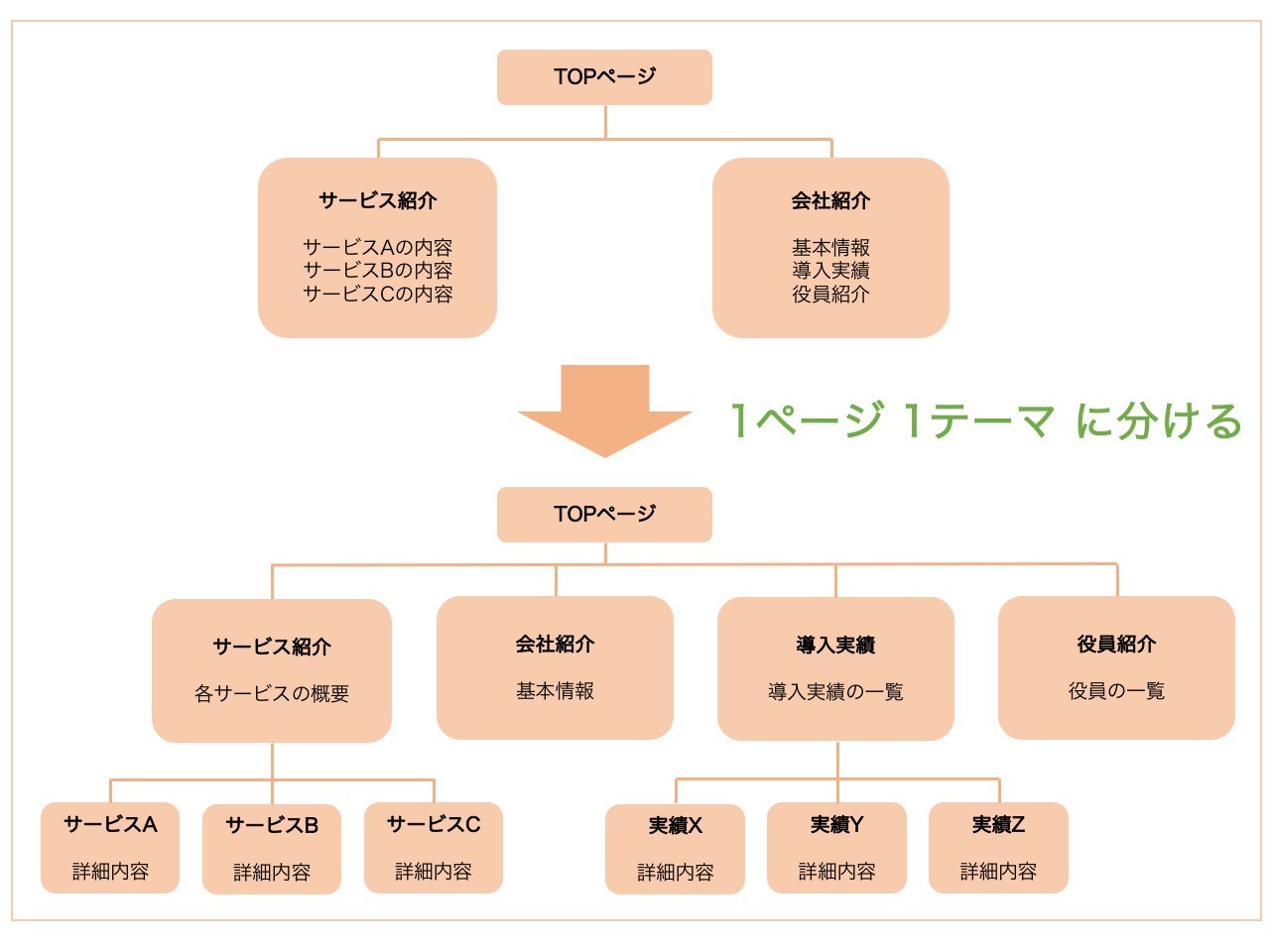
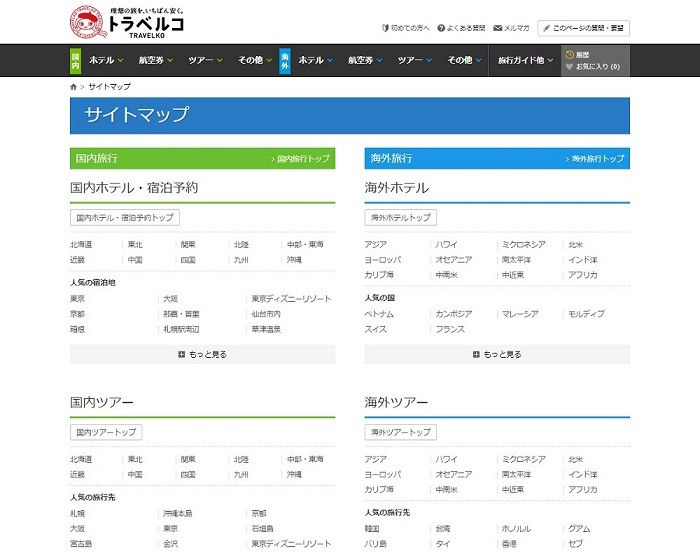
見やすくて使いやすいサイトマップページのデザインパターンをご紹介 Web幹事

Wix新エディタで作られた素敵な15のホームページ 国内編 Wix公式ブログ

実例で納得 見やすいサイトに共通するデザインの法則 成果につながるwebスキルアッププログラム

実例で納得 見やすいサイトに共通するデザインの法則 成果につながるwebスキルアッププログラム

見やすいホームページの色使いとは 色の初心者が気を付けたい3つのポイント アフェクションサポート福岡ブログ ひとり起業家専門webの分からないをサポート

メインカラーとアクセントカラーを 簡単にセンス良くまとめる方法 The Power Of Powerpoint

カラーユニバーサルデザイン推奨配色セット

スマホサイト制作 福岡 スマートフォン ホームページ 制作 見やすいスマートフォン用ページをお作りします はホームページ制作のエディス



